Webpack提取页面公共资源
1. 利用html-webpack-externals-plugin 分离基础库
在做React开发时,经常需要引入react和react-dom基础库,这样在打包的时候速度就会比较慢,这种情况下我们可以将这些基础库忽略掉,将它们通过CDN的方式直接引入,而不打包到bundle文件里面去。
1. 安装插件
npm i html-webpack-externals-plugin -D2. 引入插件
const HtmlWebpackExternalsPlugin = require('html-webpack-externals-plugin');3. 使用插件
在 webpack 中配置如下:
-
module.exports = {
-
-
// 其它配置项此处略
-
-
plugins: [
-
new HtmlWebpackExternalsPlugin({
-
externals: [
-
{
-
module: 'react',
-
entry: 'https://11.url.cn/now/lib/16.2.0/react.min.js',
-
global: 'React',
-
},
-
{
-
module: 'react-dom',
-
entry: 'https://11.url.cn/now/lib/16.2.0/react-dom.min.js',
-
global: 'ReactDOM',
-
},
-
]
-
}),
-
-
]
-
};
在根页面 index.html 文件中引入基础库:
-
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>分离基础库</title>
-
</head>
-
<body>
-
-
<div id="root"></div>
-
-
<!-- 引入基础库 -->
-
<script type="text/javascript" src="https://11.url.cn/now/lib/16.2.0/react.min.js"></script>
-
<script type="text/javascript" src="https://11.url.cn/now/lib/16.2.0/react-dom.min.js"></script>
-
-
</body>
-
</html>
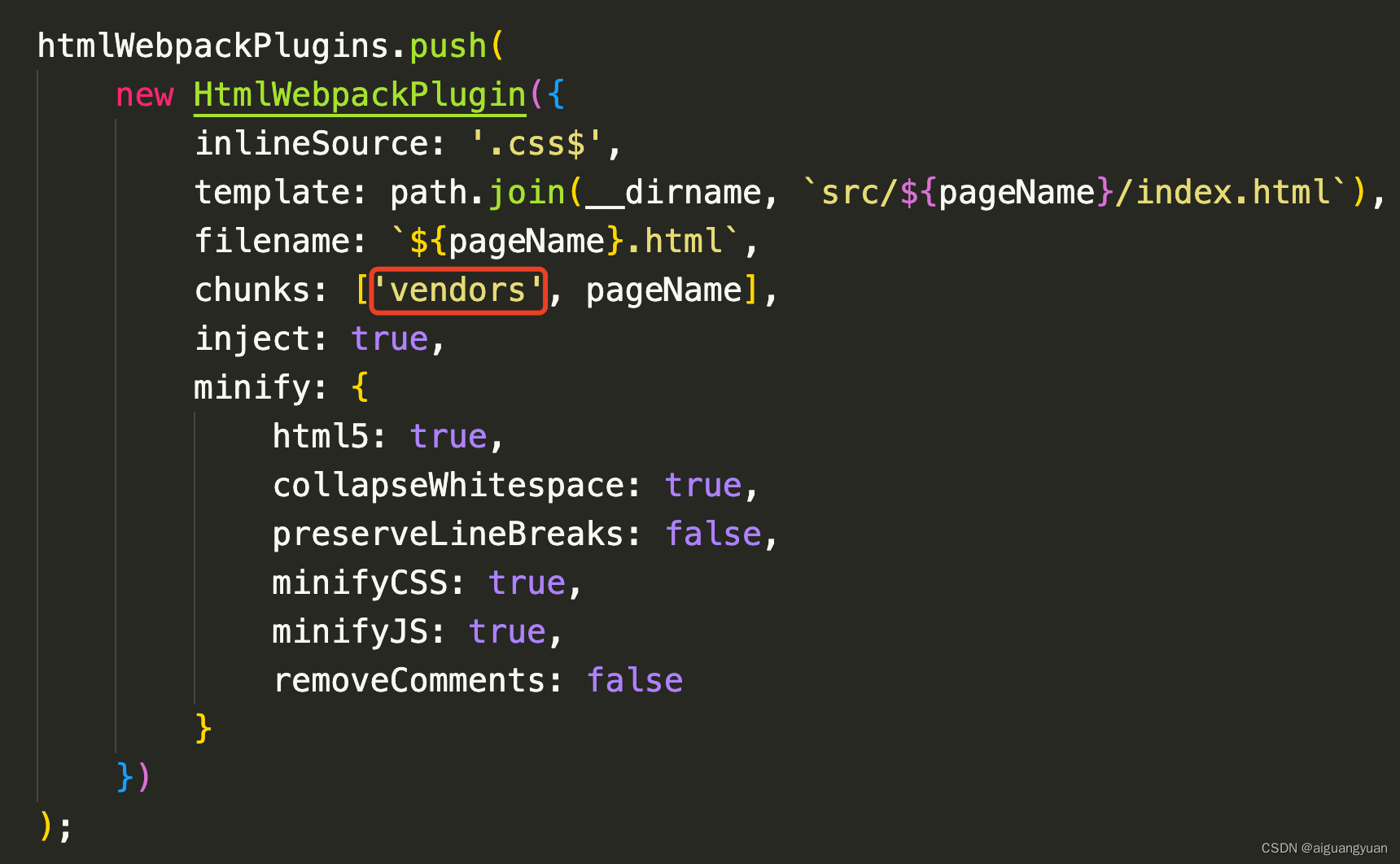
2. 利用SplitChunksPlugin 分离基础库
此插件是Wabpack4内置的,无需安装,用于替代CommonsChunkPlugin插件。
-
module.exports = {
-
optimization: {
-
splitChunks: {
-
cacheGroups: {
-
commons: {
-
// 匹配出需要分离的包
-
test: /(react|react-dom)/,
-
name: 'vendors',
-
chunks: 'all'
-
}
-
}
-
}
-
}
-
};
分离出来的文件名前辍为vendors,也要进行配置。

3. 利用SplitChunksPlugin 分离依赖包
此插件是Wabpack4内置的,无需安装,用于替代CommonsChunkPlugin插件。
-
module.exports = {
-
optimization: {
-
splitChunks: {
-
// 同步还是异步
-
chunks: 'async',
-
// 抽离公共包最小的大小(KB)
-
minSize: 30000,
-
// 抽离公共包最大的大小(KB)
-
maxSize: 0,
-
// 方法最小使用次数
-
minChunks: 1,
-
// 浏览器每次请求异步资源的次数
-
maxAsyncRequests: 5,
-
maxInitialRequests: 3,
-
automaticNameDelimiter: '~',
-
name: true,
-
cacheGroups: {
-
vendors: {
-
test: /[\\/]node_modules[\\/]/,
-
priority: -10
-
}
-
}
-
}
-
}
-
};
chunks 参数说明:
1. async 异步引入的库进行分离(默认);
2. initial 同步引入的库进行分离 ;
3. all 所有引入的库进进分离(推荐);
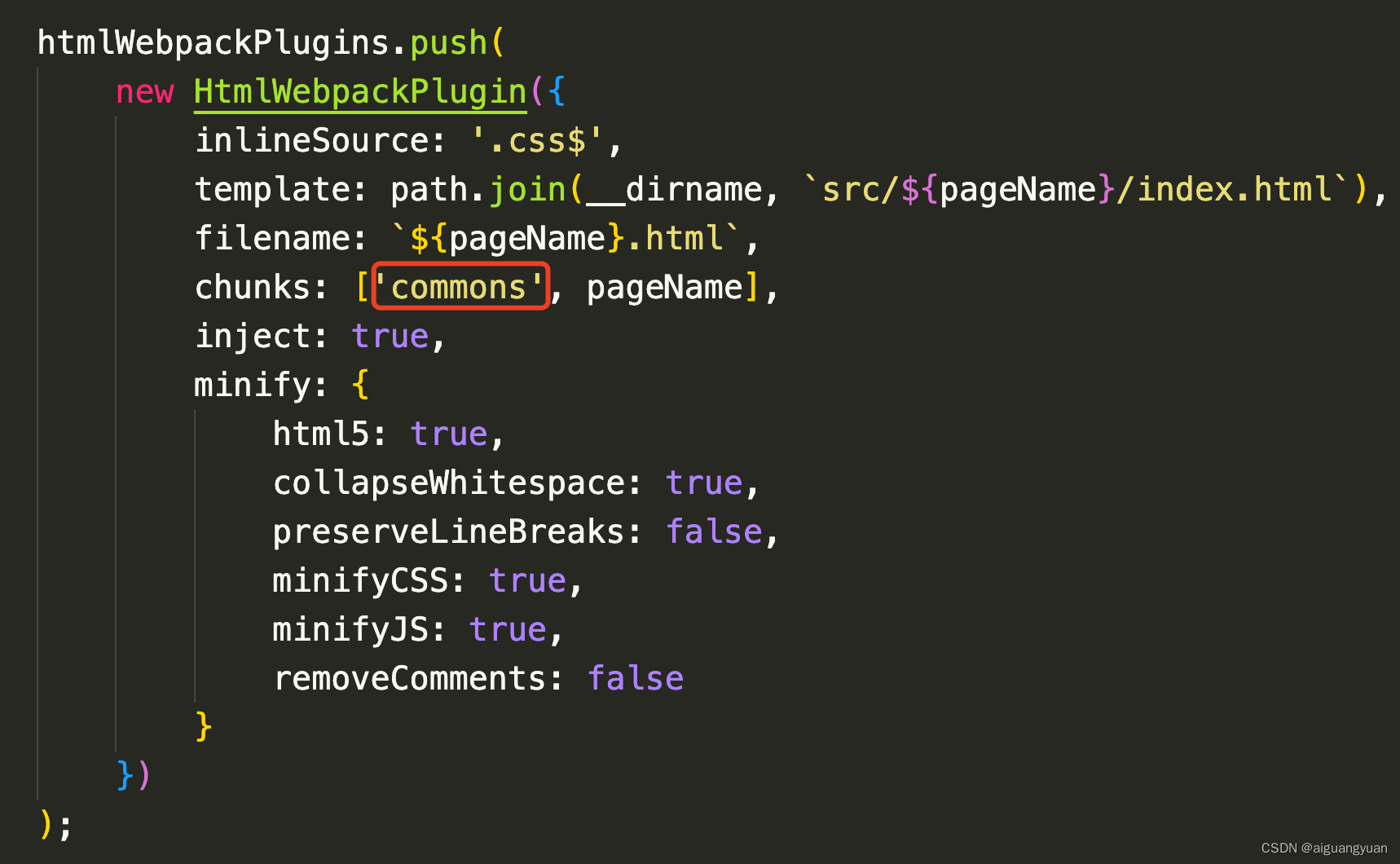
4. 利用SplitChunksPlugin 分离页面公共文件
此插件是Wabpack4内置的,无需安装,用于替代CommonsChunkPlugin插件。
-
module.exports = {
-
optimization: {
-
splitChunks: {
-
// 分离的包体积的⼤⼩
-
minSize: 0,
-
cacheGroups: {
-
commons: {
-
name: 'commons',
-
chunks: 'all',
-
// 最⼩引⽤次数为2次
-
minChunks: 2
-
}
-
}
-
}
-
}
-
};
分离出来的文件名前辍为commons,也要进行配置。

这篇好文章是转载于:学新通技术网
- 版权申明: 本站部分内容来自互联网,仅供学习及演示用,请勿用于商业和其他非法用途。如果侵犯了您的权益请与我们联系,请提供相关证据及您的身份证明,我们将在收到邮件后48小时内删除。
- 本站站名: 学新通技术网
- 本文地址: /boutique/detail/tanhiabkgc
同类精品
更多
-

photoshop保存的图片太大微信发不了怎么办
PHP中文网 06-15 -

word里面弄一个表格后上面的标题会跑到下面怎么办
PHP中文网 06-20 -

photoshop扩展功能面板显示灰色怎么办
PHP中文网 06-14 -

《学习通》视频自动暂停处理方法
HelloWorld317 07-05 -

TikTok加速器哪个好免费的TK加速器推荐
TK小达人 10-01 -

Android 11 保存文件到外部存储,并分享文件
Luke 10-12 -

微信公众号没有声音提示怎么办
PHP中文网 03-31 -

excel下划线不显示怎么办
PHP中文网 06-23 -

微信运动停用后别人还能看到步数吗
PHP中文网 07-22 -

excel打印预览压线压字怎么办
PHP中文网 06-22



